Para configurar objetivos de Google Analytics en WordPress para los formularios (plugin Contact Form 7) , lo dividiremos en dos pasos:
1ªPaso – Configuración de evento, insertaremos un código en el plugin Contact Form 7 que cuando el usuario haga clic en enviar formulario se genere un evento en google analytics.
2ºPaso – Configuración de Objetivos a partir de un evento. Ya registramos la interacción del usuario, ahora nos toca configurar los objetivos a partir de este.
Manos a la obra…
1º Paso Configuración de Eventos:
Según la versión de plugin contact form 7 hay que realizar unos pasos u otros.
(Actualizado en Mayo 2017)
- Intertar código para que se registren los eventos dentro del archivo header.php (cabecera) de nuestro tema
<script>document.addEventListener( 'wpcf7mailsent', function( event ) { ga('send', 'event', 'Contact Form', 'submit');}, false );</script>Vamos a explicar esta línea de código «ga(‘send’, ‘event’, ‘Contact Form’, ‘submit’)» y veremos que es editable y que no.
El valor ‘send’ no se puede editar y es obligatorio. No modificar
El valor ‘event’ no se puede editar y es obligatorio. No modificar. Este comando le informa a Google Analytics que se esta ejecutando en la web un evento.
El valor ‘Contact Form’, es la categoría que le asignamos al evento, que en este caso lo he llamado Contact Form. Se puede editar y la idea es poder identificarlo cuando analicemos la información.
El valor ‘submit’, es la acción que le hemos asignado al evento, que en este caso lo hemos llamado submit y se puede editar en función de vuestra necesidades.
Una vez que subamos este codigo (script) a nuestra web, este código estará insertado en todas las páginas de nuestros sitio web, por lo que todas las páginas que tengan un formulario registrarán un evento en Google Analytics cuando el usuario realice el envío de ese formulario.
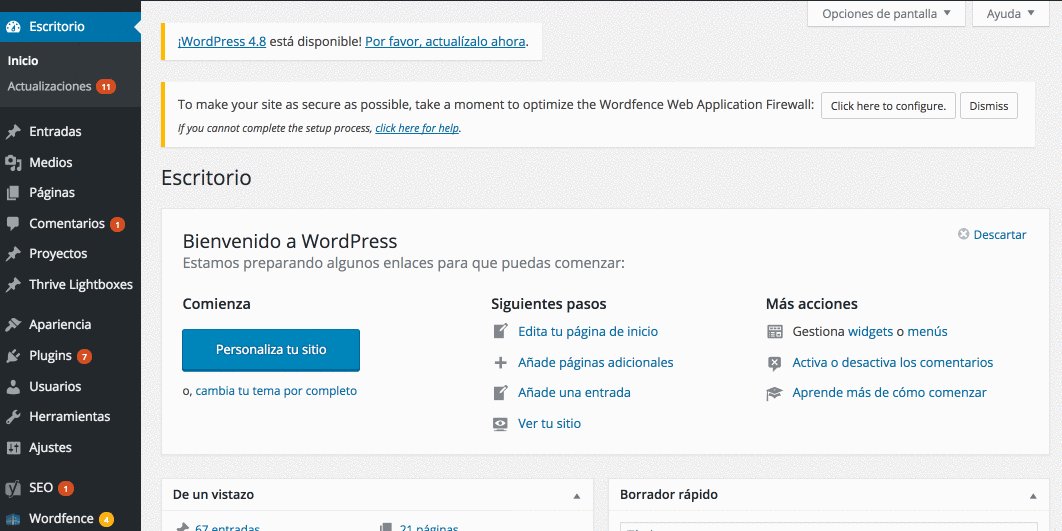
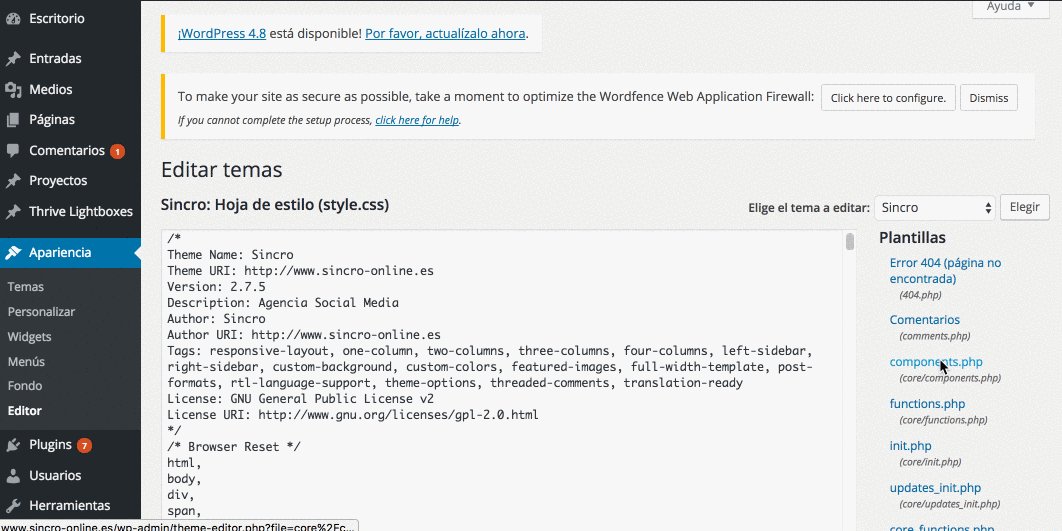
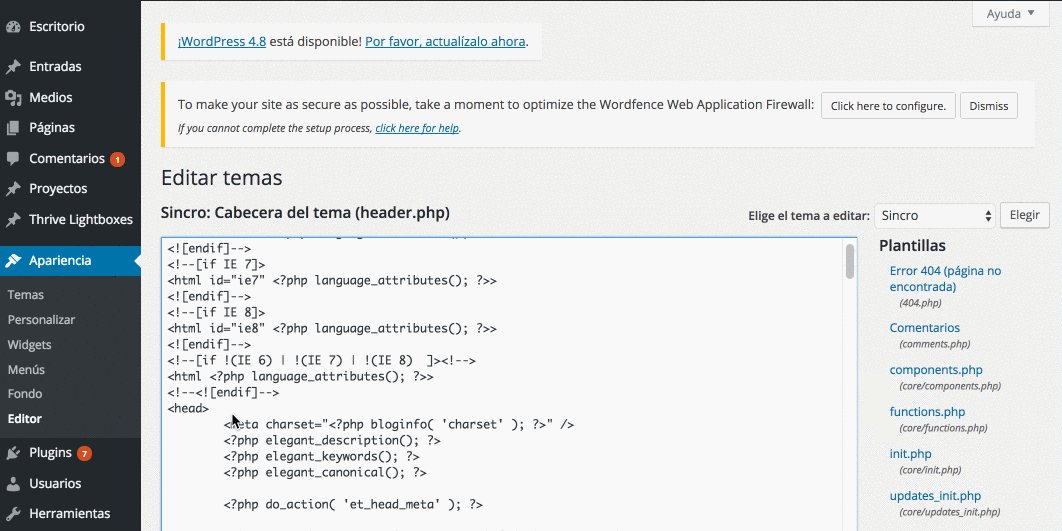
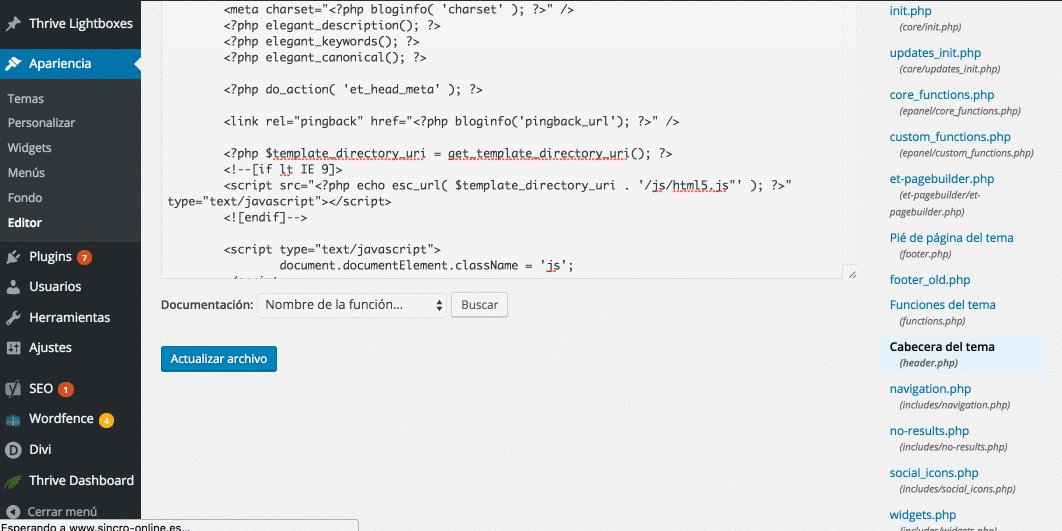
Para agregar el código o script tenemos que ir a «Apariencia» y hacer clic en «Editor», buscar en la derecha el archivo «Cabecera del tema» o «header.php» y pegar el código dentro de la etiqueta <head>. A continuación podeis ver todos los pasos:

Versión antigua:
1 – Para ello tenemos que entrar en nuestro WordPress, ir a “Contacto” y editamos el formulario.
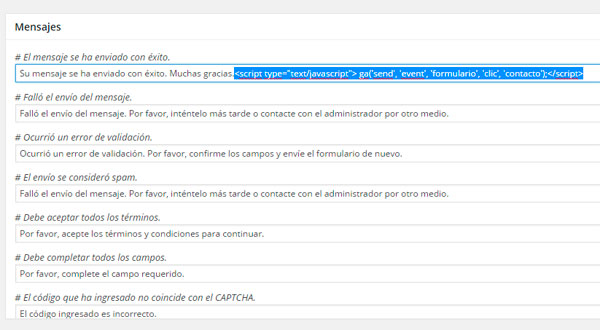
2 – En el campo # El mensaje se ha enviado con éxito, que se encuentra dentro de mensajes,agregamos la siguiente linea de código al final del mensaje.
<script type=»text/javascript»> ga(‘send’, ‘event’, ‘formulario’, ‘clic’, ‘contacto’);</script>
Quedando de la siguiente forma:

Este script se ejecutará cuando el usuario realice el envío del formulario, registrando el evento en Google Analytics..
Vamos a explicar esta línea de código «ga(‘send’, ‘event’, ‘formulario’, ‘clic’, ‘contacto’)» y veremos que es editable y que no.
El valor ‘send’ no se puede editar y es obligatorio. No modificar
El valor ‘event’ no se puede editar y es obligatorio. No modificar. Este comando le informa a Google Analytics que se esta ejecutando en la web un evento.
El valor ‘formulario’, es la categoría que le asignamos al evento, que en este caso lo he llamado formulario. Se puede editar y la idea es poder identificarlo cuando analicemos la información.
El valor ‘clic’, es la acción que le hemos asignado al evento, que en este caso lo hemos llamado clic y se puede editar en función de vuestra necesidades.
El valor ‘contacto’, es la etiqueta que nosotros le hemos definido. Se puede editar en función de nuestras necesidades.
Resumiendo, de la linea de código se puede modificar los que esta marcado en verde
![]()
<script type=»text/javascript»> ga(‘send’, ‘event’, ‘formulario’, ‘clic’, ‘contacto’);</script>
Una vez que hemos insertado este código, guardamos el formulario y realizamos una prueba. Vamos a nuestra web o blog y en la página en donde se encuentra el formulario que hemos editado, lo rellenamos y hacemos el envío.
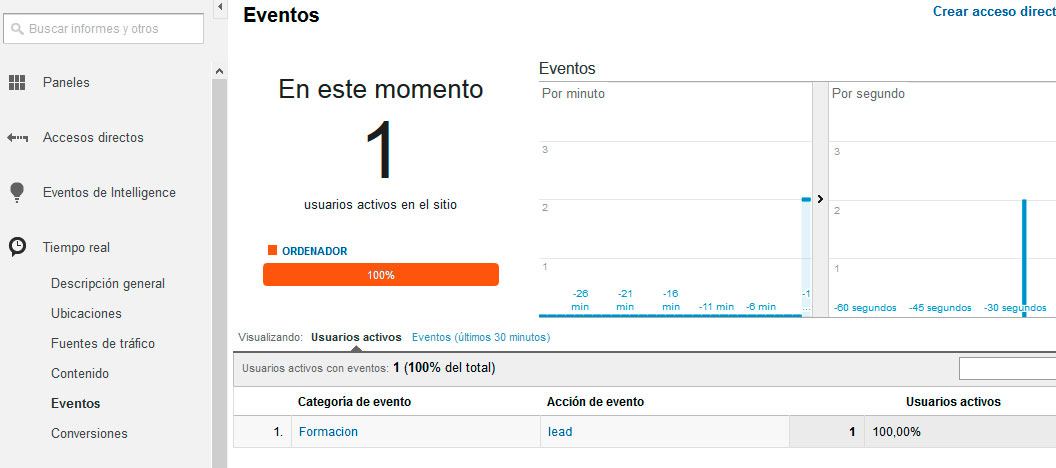
La mejor forma de chequear que el evento funciona correctamente, es entrar en Google Analytics y en Tiempo Real > Eventos se reflejará el evento del envío del formulario.

Enhorabuena, ya tenemos configurado el evento. Recordar, para configurar un evento no hace falta entrar en google analytics, solo tenemos que insertar el script en el formulario.
2º Paso Configurar Objetivos a partir de Eventos en Google Analytics:
Ahora vamos a configurar el objetivo en Google Analytics, los pasos que tenemos que seguir son similares a los que hemos visto en el post “5 pasos para Configurar Objetivos en Google Analytics”.
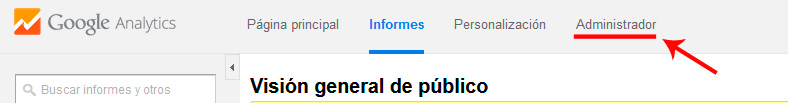
1 – Entramos en Google Analytics con nuestra cuenta y hacemos clic en Administrador.

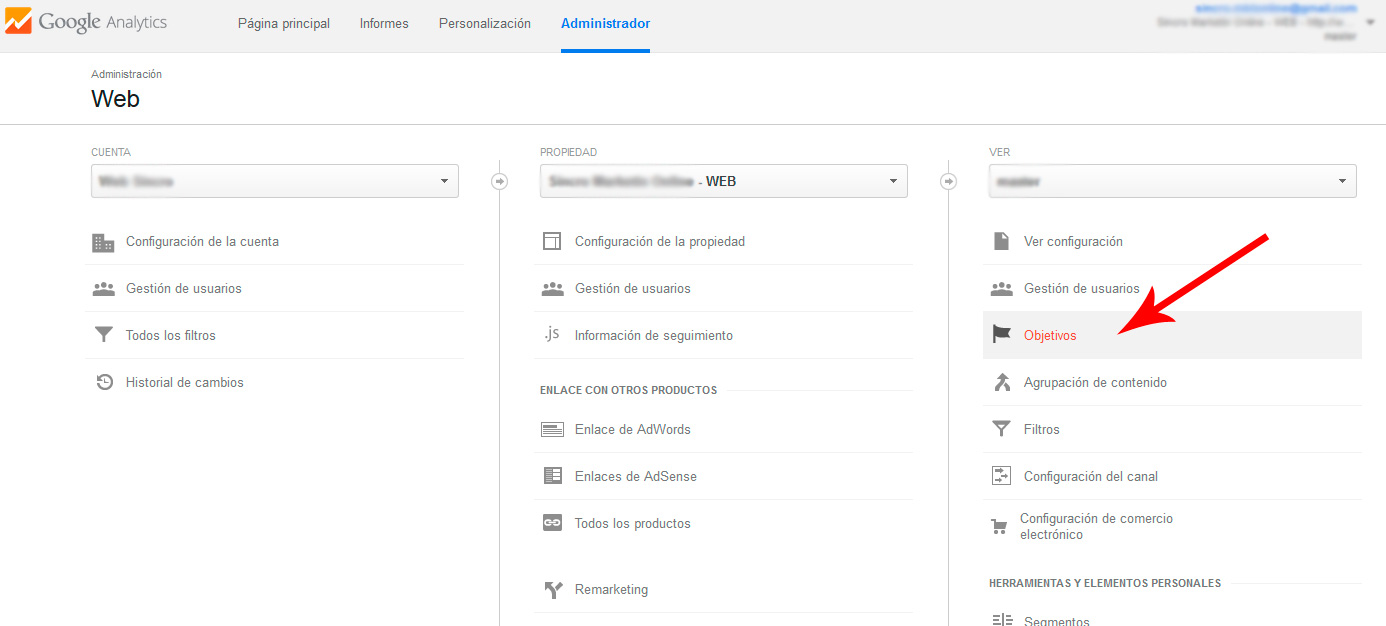
2 – Hacemos clic en Objetivos, que se encuentra dentro de la sección Ver.

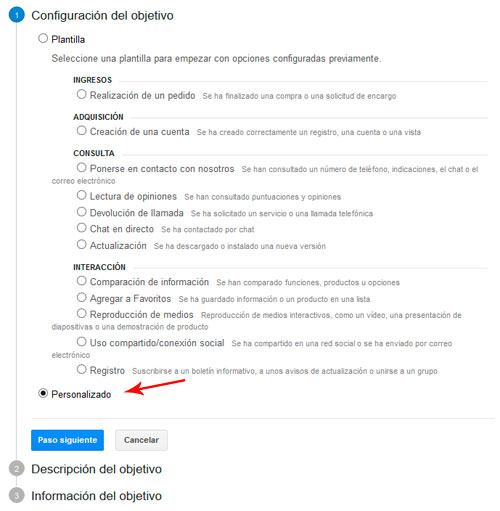
3 – Hacemos clic en “Nuevo Objetivo” y hacemos clic en «Personalizado»

4- Ponemos el nombre que le queremos dar al objetivo y seleccionamos como Tipo “Evento”, ponemos el nombre que le queremos dar al objetivo (ej. formulario enviado) y hacemos clic en siguiente. Marcando esta casilla le estamos diciendo a Google Analytics que el objetivo se cumple cuando el usuario ejecute una acción dentro de nuestra web, que en este caso es el envío del formulario.
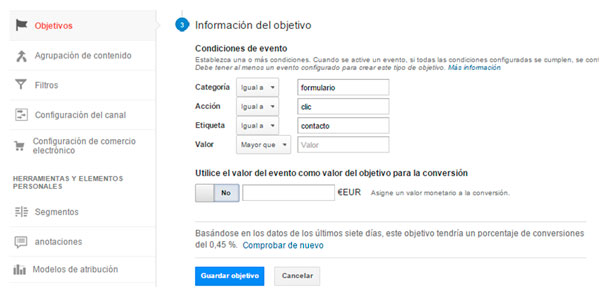
5- Configuramos las condiciones de evento, en función de la categoría, acción y etiqueta que hemos puesto en el código del formulario, quedando de la siguiente forma. Por favor, tener cuidado con las mayúsculas y las minúsculas porque puede dar error.

Una vez que lo tengamos configurado, le damos a Guardar Objetivo. Ya tenemos configurado nuestro objetivo para nuestro formulario de WordPress con el plugin Contact Form 7.
Os recomiendo que realiceis pruebas para chequear que funciona correctamente.
Recordar que a través de de la configuración de los objetivos podemos medir las conversiones que tenemos en nuestro sitio web, es muy importante saber el ROI de las campañas que estamos realizando. Esto nos ayudará a tomar decisiones sobre las modificaciones en la landing page o en la web.


